D’une manière générale, lorsqu’on travaille sur une image, il vaut mieux toujours l’enregistrer dans le format du logiciel d’édition que vous utilisez (.psd pour Photoshop, .xcf pour The GIMP, .bmp pour MS Paint…), comme ça on est d'avoir une copie propre de son travail.
Pour publier une image sur internet, on enregistrera les images pratiquement toujours au format GIF, JPEG ou PNG.
Le format GIF
Le format GIF est très utile pour faire des animations. Le principal défaut de ce format est que le nombre de couleurs est limité à 256. Or par exemple les photos que j'ai prises avec mon appareil en contiennent environ cent mille à deux cent cinquante mille ! En revanche, contrairement au format JPEG, on peut avoir des pixels transparents, et donc des images pas forcément rectangulaires mais en forme de ce que vous voulez. Dans ce cas, vous serez limité à 255 couleurs, plus la transparence : un pixel est soit complètement opaque, soit complètement transparent.
Le GIF n'est avantageux que pour les animations depuis que le format PNG a été inventé, car ce dernier est plus performant que le GIF en tous points, sauf pour les animations qu'il ne supporte pas.
Voici un exemple d'animation GIF :
Le format JPEG
Le format JPEG, ou JPG, est très répandu sur internet, du fait du faible poids des images enregistrées dans ce format. Son faible poids a une contrepartie : les images perdent de la qualité. Elles contiennent plus de bruit, bien que les couleurs conservent leur diversité, elles perdent un peu de leur qualité. On ne peut pas avoir de transparence avec ce format : une image JPG sera toujours un rectangle plein.
Les photographies, qui contiennent un grand nombre de couleurs différentes, sont enregistrées en JPG car contrairement aux formats GIF et PNG, le format JPG ne répertorie pas toutes les couleurs qui composent l'image mais fait un caclul pour les déduire. Quand il y a beaucoup de couleurs, elles prennent donc moins de place.
Par contre, une image qui contient peu de couleurs perd à être enregistrée en JPG car son poids sera équivalent ou même plus élevé que si elle avait été enregistrée en GIF ou en PNG, et ce avec une qualité ammoindrie.
Voici un exemple pourra vous permettre de vous rendre compte de cette perte de qualité.
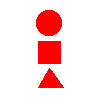
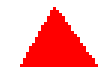
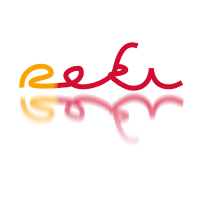
Voici donc une image que, compte tenu du fait qu'elle ne contient que deux couleurs, j'ai enregistrée en PNG.

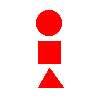
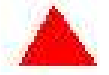
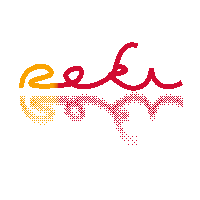
Voici maintenant la même, enregistrée en JPG avec une qualité de 60% selon l'échelle que donne GIMP, et qui est à peu près la qualité que l'on obtient en enregistrant une image en JPG dans Microsoft Paint.Le rouge est moins profond et les contours ne sont plus très nets.

Détail agrandi trois fois du PNG : 
et du JPG : 
On voit moins cette compression dans une photographie enregistrée avec une qualité raisonnable, car on a rarement de contrastes aussi marqués et le bruit se fond dans les autres couleurs.
Le format PNG
Le format PNG est une version plus récente et beaucoup améliorée du format GIF. Elle ne permet pas l'animation. En revanche, il peut gérer autant de couleurs que le JPEG, la même image en PNG sera plus légère qu'en GIF, et il gère plusieurs niveaux de transparence. Le tout sans altérer la qualité de l'image. Les images contenant des bords nets, du texte, restent lisibles et sans défaut.
Les niveaux de transparence permettent d'éviter les escaliers sur le contour de l'objet dont on aura enlevé le fond, d'avoir des ombres et des objets transparents, etc... Malheureusement, Internet Explorer 6 ne sait pas gérer les niveaux de transparence, il les affiche comme des rectangles pleins. Heureusement, il est possible de choisir la couleur de fond de l'image qu'affichera IE6. Par contre, convertir un GIF transparent en PNG ne pose pas ce problème, si l'on prend garde que le PNG que l'on enregistre est bien en mode 256 couleurs, les zones transparentes le resteront.
Voici un exemple d'image PNG transparente
Si vous utilisez Internet Explorer 6 vous ne verrez donc pas la transparence du PNG, pour les autres, vous pouvez jouer avec l'ascenseur pour superposer l'image PNG avec l'image de fond du blog pour l'observer.

Et le meilleur équivalent en GIF que j'aie pu faire.

Récapitulatif :
Votre image est :
- animée > on l'enregistre en GIF
- une photographie simple > on l'enregistre en JPEG
- transparente > on l'enregistre en PNG
- réalisée par ordinateur > on l'enregistre en PNG
- avec du texte > on l'enregistre en PNG.