Les courbes de Bézier
Il n’y a pas que des pixels dans la vie des images numériques ! Il existe aussi les courbes de Bézier. Vous les connaissez peut-être sous un autre nom suivant les logiciels que vous utilisez : tracés vectoriels pour les utilisateurs de la suite Adobe, ou bien chemins pour les utilisateurs de logiciels tels que The GIMP et Inkscape.
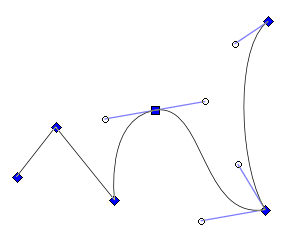
C’est quoi une courbe de Bézier ? C’est une ligne fermée ou non, qui est définie par des points et des vecteurs. C’est pour ça qu’on appelle un dessin fait de courbes de bézier un dessin vectoriel. Cette ligne passe par tous les points, et elle est influencée par les vecteurs qui peuvent être attachés à ces points, pour ajuster la courbure de cette ligne. Voici un exemple de courbe de Bézier : on peut voir les points qu’on appelle des ancres ou bien des nœuds, et les vecteur que l’on appelle plus communément des poignées, qui sont toujours tangents à la courbe. On appelle segment le morceau de courbe qui se trouve entre deux points.

On peut se servir des courbes pour dessiner une surface, ou bien un contour, ou bien les deux à la fois. Les ancres et poignées seront évidemment invisibles sur le dessin final ^^
L’intérêt de ces courbes, c’est que quel que soit le niveau de zoom avec lequel on les regarde, elle seront toujours aussi lisses et aussi précises. Ce n’est pas le cas des pixels : si vous agrandissez 10 fois une image bitmap (=faite de pixels) vous vous retrouverez avec des carrés de 10 pixels de côté, et l’image s’en trouvera très dégradée. Prenez par exemple ce smiley que j’ai dessiné en vectoriel.

Si je l’agrandis 5 fois, voici ce que j’obtiens :

Hors voici ce que j’obtiendrais en agrandissant 5 fois le petit smiley s’il avait été un bitmap et non un dessin vectoriel :

C’est pour cette raison que l’écrasante majorité des polices d’écriture sont conçues en vectoriel et non en bitmap, pour qu’on puisse écrire à la taille quel’on veut sans perdre de qualité.
Si vous voulez vous essayer au dessin vectoriel, il existe Inkscape, qui est un logiciel gratuit dédié au dessin vectoriel. Le logiciel de référence utilisé par les professionnels est Adobe Illustrator, mais ce n’est pas le même prix … ^^
Ces courbes de Bézier vont nous être utiles pour certains tutoriels à venir.
4 commentaires pour “Les courbes de Bézier”
Warning: Use of undefined constant imagecreatetruecolor - assumed 'imagecreatetruecolor' (this will throw an Error in a future version of PHP) in /public_html/wp-content/plugins/wavatars/wavatars.php on line 379
Warning: A non-numeric value encountered in /public_html/wp-content/plugins/wavatars/wavatars.php on line 382
Les courbes de Bézier, je ne sais pas très bien les utiliser, je suivrai de près tes tutoriels. Cet article est vraiment très intérressant, merci!
Warning: Use of undefined constant imagecreatetruecolor - assumed 'imagecreatetruecolor' (this will throw an Error in a future version of PHP) in /public_html/wp-content/plugins/wavatars/wavatars.php on line 379
Warning: A non-numeric value encountered in /public_html/wp-content/plugins/wavatars/wavatars.php on line 382
Aurais-tu des exercices pour que les courbes de Bézier à la plume,
ne devienne plus une horreur, un cauchemar, une torture .. lol ?
Warning: Use of undefined constant imagecreatetruecolor - assumed 'imagecreatetruecolor' (this will throw an Error in a future version of PHP) in /public_html/wp-content/plugins/wavatars/wavatars.php on line 379
Warning: A non-numeric value encountered in /public_html/wp-content/plugins/wavatars/wavatars.php on line 382
Ahaha c’est vrai que c’est pas facile à manier ces bestioles !

Mais c’est comme tout, ça s’apprend !!!
Merci pour tout ça, et vivement la suite !
bizouillles !!!
Warning: Use of undefined constant imagecreatetruecolor - assumed 'imagecreatetruecolor' (this will throw an Error in a future version of PHP) in /public_html/wp-content/plugins/wavatars/wavatars.php on line 379
Warning: A non-numeric value encountered in /public_html/wp-content/plugins/wavatars/wavatars.php on line 382
Tu as oublié de préciser que le principal intérêt du dessin vectoriel, c’est son poids en octets, ce qui est primordial sur le net (et sur mon vieux disque dur :(( ).
Pour ce qui est de « comment manier ces courbes », mon prof disait toujours : « utilisez vos deux mains crénondedioux !!! », ou autrement dit la main droite sur la souris, l’autre sur « ctrl – maj – alt » (ou pomme si vous êtes sous mac).
plus de précisions dans le prochain tuto